Here is information about quick calendar templates fields.
(1) Template Name: Reference name(Theme Name) which is showing while creating calendar. ex. ( 6X9__Classic__Theme). Keep unique calendar name help you to easily select appropriate calendar design.
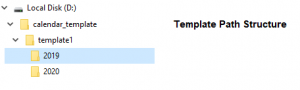
(2) Template Path: This is folder path of calendar images. structure must be as below:
Example: Template Path=”D://calendar_template//template1 (check image)
- Here inside template1 folder contain folders of different years for that you have designed template(ex. 2019, 2020, 2021 etc).
- Inside year folder add images of month with month number name. ( ex. 1.png, 2.png, 3.png)


(3) PDF Width: Output Calendar PDF width (In Inch).
(4) PDF Height: Output Calendar PDF height (In Inch).
(5) Image Width: User Image Width(In Inch).
(6) Image Height: User Image Height(In Inch).
(7) Image Left Margin: Define margin of user image from left side in pdf.
(8) Image Bottom Margin: Define margin of user image from bottom side in pdf.
(9) Preview Image: This is image path for template preview to easily identity template. (template width should not be ore than 200pxX150px and vice versa)
(10) Imposition Path: This is path of imposition configuration file. It is helpful when you want do imposition of calendar. this will help you to save paper by adding 4 images in single pdf page.


